توجد ثلاث 3 طرق لوضع اعلانات ادسنس داخل الموضوع في بلوجر، وهي:
إدراج وحدات إعلانية داخل نص المشاركات هو من بين الطرق المستعملة لزيادة عدد النقرات، وبالتالي الأرباح. والسبب في ذلك منطقي جدا، ذلك أن بنية المشاركات هي المكان الذي يحصل على أكبر قدر من تركيز الزائر؛ أو ما يسمى بالمناطق الحمراء Hot Spots.
لذلك في هذا الموضوع، سنرى كيفية وضع اعلانات ادسنس داخل مواضيع المدونة بشكل آلي وأوتوماتيكي.
بعد ذلك ستظهر نافذة، قم بتحديد الشفرة
هل لاحظت أني أقوم بوضع اسماء مختلفة للوحدات الإعلانية؟ السبب في ذلك أني اقوم بالتجارب، بحيث أعرف الوحدات الإعلانية التي تعمل بفعالية اكثر وفي اي مكان من القالب تم وضعها.
بعد الحصول على الشفرة حان وقت تحويلها.
تم تحويل كود ادسنس ل html بنجاح. وسنمر للمرحلة الأخرى التي سيتم من خلالها التعديل على القالب.
قم بالنقر في اي مكان وسط كود القالب، ثم Ctrl+F من لوحة المفاتيح للبحث عن الكود التالي (هذا الكود هو الذي يظهر المشاركة) : <data:post.body/>
قد يتكرر هذا الكود لمرتين أو ثلاثة في مدونتك، قم بالعمل على الثاني.
هناك طريقة أستعملها لمعرفة الكود الصحيح وهو بكتابة أي شيء فوقه وحفظ القالب ويجب أن يظهر في بداية الموضوع كما يلي:
- في بداية المشاركة تحت العنوان مباشرة.
- في نهاية الموضوع بعد الفقرة الأخيرة.
- داخل النص في اي جزء منه مثل بعد الفقرة الأولى أو الثانية...
إدراج وحدات إعلانية داخل نص المشاركات هو من بين الطرق المستعملة لزيادة عدد النقرات، وبالتالي الأرباح. والسبب في ذلك منطقي جدا، ذلك أن بنية المشاركات هي المكان الذي يحصل على أكبر قدر من تركيز الزائر؛ أو ما يسمى بالمناطق الحمراء Hot Spots.
لذلك في هذا الموضوع، سنرى كيفية وضع اعلانات ادسنس داخل مواضيع المدونة بشكل آلي وأوتوماتيكي.
طريقة تحويل كود ادسنس ل html
أول خطوة هي الحصول على شفرة الوحدة الإعلانية وتحويلها لhtml.
نسخ شفرة الإعلان
في واجهة أدسنس، قم بالنقر على:- إعلاناتي.
- الوحدات الإعلانية.
- ثم الحصول على الشفرة.
هذه الإعلانات تم إنشاءها مسبقا، يمكنك النقر في الأعلى على وحدة علانية جديدة لإنشاء واحدة جديدة.
بعد ذلك ستظهر نافذة، قم بتحديد الشفرة
هل لاحظت أني أقوم بوضع اسماء مختلفة للوحدات الإعلانية؟ السبب في ذلك أني اقوم بالتجارب، بحيث أعرف الوحدات الإعلانية التي تعمل بفعالية اكثر وفي اي مكان من القالب تم وضعها.
بعد الحصول على الشفرة حان وقت تحويلها.
تحويل الشفرة
قم بفتح أداة محول الأكواد، وضع الشفرة التي قمت بنشخها في المربع الأول وسيتم تحويلها في المربع الثاني:تم تحويل كود ادسنس ل html بنجاح. وسنمر للمرحلة الأخرى التي سيتم من خلالها التعديل على القالب.
إضافة أكواد ادسنس للقالب لإظهارها داخل الموضوع
سنفعل ذلك بثلاثة طرق. لكن اولا من واجهة بلوجر قم بالنقر على المظهر ثم تحرير htmlقم بالنقر في اي مكان وسط كود القالب، ثم Ctrl+F من لوحة المفاتيح للبحث عن الكود التالي (هذا الكود هو الذي يظهر المشاركة) : <data:post.body/>
قد يتكرر هذا الكود لمرتين أو ثلاثة في مدونتك، قم بالعمل على الثاني.
هناك طريقة أستعملها لمعرفة الكود الصحيح وهو بكتابة أي شيء فوقه وحفظ القالب ويجب أن يظهر في بداية الموضوع كما يلي:
إذا ظهر ما قمت بإضافته فهذا هو الكود الذي يجب العمل عليه.
قم بوضع كود أدسنس داخل هذا الكود لإضافته:
قم بوضع كود أدسنس داخل هذا الكود لإضافته:
<b:if cond='data:blog.pageType == "item"'>
<div style="display:block;text-align: center">
كود ادسنس هنا
</div>
</b:if>
كود ادسنس هنا
</div>
</b:if>
إظهار إعلان أدسنس في بداية الموضوع
بعد إيجادك للكود، قم بإضافة كود ادسنس الذي تم تحويله فوقه.
وسيتم إظهار إعلان ادسنس في بداية المشاركة.
يمكنكم جعل النص يدور حول النص بتطبيق قاعدة Float لليمين أو اليسار. مثلا هنا حولت الإعلان لليسار:
والطريقة بسيطة:
سنستعمل قاعدة Float لتعويم الإعلان للجهة التي نريدها. ثم Margin لإضافة مساحة على اليمين أو اليسار لتفريق الاعلان والنص.
إذا اردت أن يكون إعلان أدسنس لليمين ضعه في هذا الكود قبل إضافته:
ماذا لو أردت إظهار أكثر من وحدة إعلانية داخل نفس الموضوع. مثلا علان بعد الفقرة الأولى، إعلان بعد الفقرة الرابعة.. وضع رابط بعد الفقرة الخامسة... يمكنك ذلك. شاهد الفيديو فقط:
وسيتم إظهار إعلان ادسنس في بداية المشاركة.
يمكنكم جعل النص يدور حول النص بتطبيق قاعدة Float لليمين أو اليسار. مثلا هنا حولت الإعلان لليسار:
والطريقة بسيطة:
سنستعمل قاعدة Float لتعويم الإعلان للجهة التي نريدها. ثم Margin لإضافة مساحة على اليمين أو اليسار لتفريق الاعلان والنص.
إذا اردت أن يكون إعلان أدسنس لليمين ضعه في هذا الكود قبل إضافته:
<b:if cond='data:blog.pageType == "item"'>
<div style="display:block;text-align: center; float: right; margin-left: 10px;">
كود ادسنس هنا
</div>
</b:if>
كود ادسنس هنا
</div>
</b:if>
وإن اردته لليسار ضعه هنا:
<b:if cond='data:blog.pageType == "item"'>
<div style="display:block;text-align: center; float: left; margin-right: 10px;">
كود ادسنس هنا
</div>
</b:if>
كود ادسنس هنا
</div>
</b:if>
إظهار إعلان أدسنس في نهاية الموضوع
نفس الشيء بالنسبة إلى إظهار الاعلان في بداية النص، ولكن أضف كود أدسنس تحت:
وسيظهر الاعلان في الأسفل تحت الفقرة الأخيرة مباشرة:
إظهار إعلان ادسنس في وسط الموضوع
هذه الطريقة تتطلب بعض التركيز، لأننا سنضيف فيها مجموعة من الأكواد.
1 - سنعمل على نفس الكود الذي قمنا بشرحه أعلاه:
<data:post.body/>
2. هذه المرة سنقوم بتعويضه بالكود التالي:
قم بحذفه ووضع هذا الكود في مكانه.
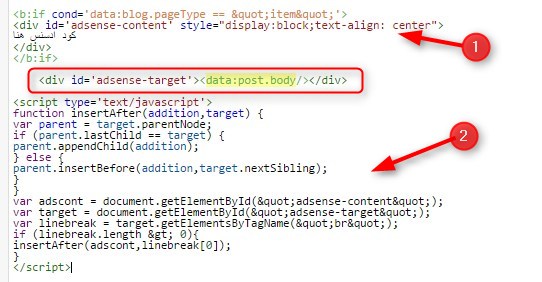
<div id='adsense-target'><data:post.body/></div>
3. الآن لدينا كودين أخري لإضافتهما:
الأول أضفه فوق الكود الذي اضفناه في الخطوة رقم 2. والثاني اسفله:
1. الكود الأول:
<b:if cond='data:blog.pageType == "item"'>
<div id='adsense-content' style="display:block;text-align: center">
كود ادسنس هنا
</div>
</b:if>
كود ادسنس هنا
</div>
</b:if>
2. الكود الثاني:
<script type='text/javascript'>
function insertAfter(addition,target) {
var parent = target.parentNode;
if (parent.lastChild == target) {
parent.appendChild(addition);
} else {
parent.insertBefore(addition,target.nextSibling);
}
}
var adscont = document.getElementById("adsense-content");
var target = document.getElementById("adsense-target");
var linebreak = target.getElementsByTagName("br");
if (linebreak.length > 0){
insertAfter(adscont,linebreak[0]);
}
</script>
بهذه الطريقة يمكنك إظهار إعلان أدسنس داخل النص بعد اي فقرة كما يلي:
بعض الإعدادات:
linebreak.length > 0 : الرقم 0 في هذا الكود سيظهر إعلان أدسنس بعد الفقرة الأولى، أي العودة للسطر. وإذا اردت ظهوره بعد الفقرة الثانية غيره ل 1 وهكذا.
ماذا لو أردت إظهار أكثر من وحدة إعلانية داخل نفس الموضوع. مثلا علان بعد الفقرة الأولى، إعلان بعد الفقرة الرابعة.. وضع رابط بعد الفقرة الخامسة... يمكنك ذلك. شاهد الفيديو فقط:














سلام عليكم ممكن شرح اضافة مواقع التواصل الموجودة على يسار مدونتتكم وشكرا
ردحذفمرحبا
حذفلقد قمت بشرحها اخي. قم بالبحث في مربع البحث عن addthis
شكرا
ردحذف