سنرى في هذا الدرس طريقة إضافة صندوق CSS رائع للإشتراك والمتابعة عبر البريد الالكتروني لمدونات بلوجر
1 - خدمة المتابعة أو التسجيل بالبريد الإلكتروني:
 |
| صندوق المتابعة بالبريد الإلكتروني لمدونات بلوجر |
2 - إضافة صندوق المتابعة والإشتراك بالبريد الإلكتروني CSS لمدونات بلوجر:
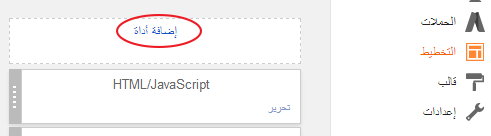
اخترنا لكم صندوق المتابعة عبر الريد الإلكتروني بتصميم CSS جميل ورائع لإضافته على مدونات بلوجر الخاصة بكم. وللقيام بذلك ستقومون بإضافة أدة جديد من واجهة المدونة تنقرون على التخطيط ثم إضافة أداة:وتختارون HTML/Javascript
ثم تلصقون الكود التالي داخل الإطار:
مع تعويض folfoly بالأحمر بال ID الخاص بخلاصة فيدبرنر الخاصة بمدونتكم (طريقة إعداد ID خاص لخلاصات فيدبرنر)
<style>
#sidebar-subscribe-box{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrrUeZJoGDyli2cGVvYhBPB3jC_YXhEztFGPoJi77sahmMaQrod1TIDhjw3ErIC2GvyBimU7FpL82eHY_Hbul1Hg01p7ipyXIkeCmUCswqGEG2bZFcZKTMXbw4rYw3uQ4DLWtbiyqtF3s2/s1600/colored-strip.png) repeat scroll 0 0 transparent;border:1px solid #aaa;border-radius:3px;padding:5px 0}.sidebar-subscribe-box-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1kzBFUAA0-CDY90xPenWg0oZhXMkxBhlkckmoBlr2hxYgK91-eLlpgbV0nP7Nw1dqwFlgXnNrzlvsJkfnbaBBFcLNaskf3ZWwNJQyUYDC3teKZmba4XcM1b6BKFYQTZdClhIKHbn-Y5Wh/s1600/bg-pattern.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;text-align:center;text-transform:uppercase;padding:1px 20px 10px}.sidebar-subscribe-box-form{display:block;clear:both;margin:10px 0}form.sidebar-subscribe-box-form{display:block;clear:both;width:auto;margin:10px 0 0}.sidebar-subscribe-box-email-field{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilGHclafS3BZprKu_7LIE_sbRHcSwjgXOHeqoNON-Z_vGgEeDeLNvxsD5EFkSaUJJHrqn-YlTk8ie7jVz9tDDBro0ZFV0xzbGfSiKG3WnoU0fFCu8t_Sswwjqp3Wvi_BGIgLiwtDMbH88X/s1600/email-small-logo.png) no-repeat scroll 10px center #fff;color:#444;width:68%;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;border:1px solid #ccc;margin:0 0 15px;padding:10px 40px}.sidebar-subscribe-box-email-button{background:#09f;border:1px solid #007fff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;text-shadow:1px 1px 0 rgba(0,0,0,.4);font-weight:700;width:100%;font-family:verdana;text-transform:uppercase;padding:10px}.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#1ca4ff}.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}
</style>
<div id="sidebar-subscribe-box">
<div class="sidebar-subscribe-box-wrapper">
<p>
توصل بكل جديد عبر بريدك</p>
<div class="sidebar-subscribe-box-form">
<form action="https://feedburner.google.com/fb/a/mailverify" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=folfoly', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="folfoly" /><input name="loc" type="hidden" value="en_US" /><input class="sidebar-subscribe-box-email-field" name="email" onblur="if (this.value==" "){this.value="أكتب بريدك هنا .. " ;}" onfocus="if (this.value==" أكتب بريدك هنا .. "){this.value="" }" type="text" value="أكتب بريدك هنا .. " /><input class="sidebar-subscribe-box-email-button" title="" type="submit" value="أرسل" /></form>
</div>
</div>
</div>
#sidebar-subscribe-box{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrrUeZJoGDyli2cGVvYhBPB3jC_YXhEztFGPoJi77sahmMaQrod1TIDhjw3ErIC2GvyBimU7FpL82eHY_Hbul1Hg01p7ipyXIkeCmUCswqGEG2bZFcZKTMXbw4rYw3uQ4DLWtbiyqtF3s2/s1600/colored-strip.png) repeat scroll 0 0 transparent;border:1px solid #aaa;border-radius:3px;padding:5px 0}.sidebar-subscribe-box-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1kzBFUAA0-CDY90xPenWg0oZhXMkxBhlkckmoBlr2hxYgK91-eLlpgbV0nP7Nw1dqwFlgXnNrzlvsJkfnbaBBFcLNaskf3ZWwNJQyUYDC3teKZmba4XcM1b6BKFYQTZdClhIKHbn-Y5Wh/s1600/bg-pattern.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;text-align:center;text-transform:uppercase;padding:1px 20px 10px}.sidebar-subscribe-box-form{display:block;clear:both;margin:10px 0}form.sidebar-subscribe-box-form{display:block;clear:both;width:auto;margin:10px 0 0}.sidebar-subscribe-box-email-field{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilGHclafS3BZprKu_7LIE_sbRHcSwjgXOHeqoNON-Z_vGgEeDeLNvxsD5EFkSaUJJHrqn-YlTk8ie7jVz9tDDBro0ZFV0xzbGfSiKG3WnoU0fFCu8t_Sswwjqp3Wvi_BGIgLiwtDMbH88X/s1600/email-small-logo.png) no-repeat scroll 10px center #fff;color:#444;width:68%;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;border:1px solid #ccc;margin:0 0 15px;padding:10px 40px}.sidebar-subscribe-box-email-button{background:#09f;border:1px solid #007fff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;text-shadow:1px 1px 0 rgba(0,0,0,.4);font-weight:700;width:100%;font-family:verdana;text-transform:uppercase;padding:10px}.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#1ca4ff}.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}
</style>
<div id="sidebar-subscribe-box">
<div class="sidebar-subscribe-box-wrapper">
<p>
توصل بكل جديد عبر بريدك</p>
<div class="sidebar-subscribe-box-form">
<form action="https://feedburner.google.com/fb/a/mailverify" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=folfoly', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="folfoly" /><input name="loc" type="hidden" value="en_US" /><input class="sidebar-subscribe-box-email-field" name="email" onblur="if (this.value==" "){this.value="أكتب بريدك هنا .. " ;}" onfocus="if (this.value==" أكتب بريدك هنا .. "){this.value="" }" type="text" value="أكتب بريدك هنا .. " /><input class="sidebar-subscribe-box-email-button" title="" type="submit" value="أرسل" /></form>
</div>
</div>
</div>
بإمكانكم حفظ التغييرات الآن ليتم إضافة صندوق المتابعة بالبريد الإلكتروني لمدونة بلوجر خاصتكم. وأفضل مكان لإظهار الصندوق هو الجانب الأيمن أو الأيسر في الأعلى.