قائمة منسدلة ب CSS لمدونات بلوجر
نقدم لكم درس جديد حول اضافة رائعة وجميلة من اضافات بلوجر، وهي قائمة أو قوائم منسدلة أفقية بCSS فقط مما يجعلها خفيفة ولا تؤثر بالسلب على سرعة مدونتكم. وبها قوائم عادية إضافة إلى قوائم منسدلة للمزيد من الخيارات الثانوية. |
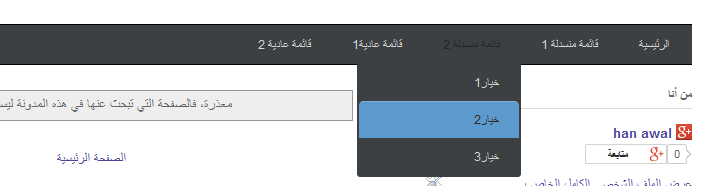
| قائمة منسدلة بCSS لمدونات بلوجر |
طريقة اضافة قائمة منسدلة لمدونة بلوجر
طريقة اضافة قائمة أو قوائم CSS منسدلة لمدونة بلوجر خاصتكم بسيطة وهي كالتالي:1 - من منصة التحكم في مدونتكم قووموا بالنقر على التخطيط
2 - إضافة أداة من نوع HTML/JavaScript ومن الأفضل أن تكون في الأعلى تحت العنوان الرئيسي للمدونة
3 - داخل إطار الأداة تقومون بإضافة الكود التالي:
<style>
/* CSS3 Drop Down Menu By Folfoly.com */
#nav {
float: right;
font: bold 12px Arial, Helvetica, Sans-serif;
border-bottom: 1px solid black;
border-top: 1px solid black;
overflow: hidden;
width: 100%;
background: #3C4042;
background: -webkit-gradientundefined linear, right bottom, right top, color-stopundefined0.09, rgbundefined59,63,65)), color-stopundefined0.55, rgbundefined72,76,77)), color-stopundefined0.78, rgbundefined75,77,77)) );
background: -moz-linear-gradientundefined center bottom, rgbundefined59,63,65) 9%, rgbundefined72,76,77) 55%, rgbundefined75,77,77) 78% );
background: -o-linear-gradientundefined center bottom, rgbundefined59,63,65) 9%, rgbundefined72,76,77) 55%, rgbundefined75,77,77) 78% );
box-shadow: 0 1px 0 rgbaundefined255, 255, 255, 0.1) inset, 0 0 5px rgbaundefined0, 0, 0, 0.1) inset;
}
#nav ul {
margin: 0;
padding: 2px;
list-style: none;
border-radius: 3px
}
#nav ul li {
float: right;
}
#nav ul li a {
float: right;
color: #d4d4d4;
padding: 10px 20px;
text-decoration: none;
background: #3C4042;
background: -webkit-gradientundefined linear, right bottom, right top, color-stopundefined0.09, rgbundefined59,63,65)), color-stopundefined0.55, rgbundefined72,76,77)), color-stopundefined0.78, rgbundefined75,77,77)) );
background: -moz-linear-gradientundefined center bottom, rgbundefined59,63,65) 9%, rgbundefined72,76,77) 55%, rgbundefined75,77,77) 78% );
background: -o-linear-gradientundefined center bottom, rgbundefined59,63,65) 9%, rgbundefined72,76,77) 55%, rgbundefined75,77,77) 78% );
box-shadow: 0 1px 0 rgbaundefined255, 255, 255, 0.1) inset, 0 0 5px rgbaundefined0, 0, 0, 0.1) inset;
border-right: 1px solid rgbaundefined255, 255, 255, 0.05);
border-right: 1px solid rgbaundefined0,0,0,0.2);
text-shadow: 0 -1px 1px rgbaundefined0, 0, 0, 0.6);
}
#nav ul li a:hover,
#nav ul li:hover > a {
color: #252525;
background: #3C4042;
background: -webkit-gradientundefined linear, right bottom, right top, color-stopundefined0.09, rgbundefined77,79,79)), color-stopundefined0.55, rgbundefined67,70,71)), color-stopundefined0.78, rgbundefined69,70,71)) );
background: -moz-linear-gradientundefined center bottom, rgbundefined77,79,79) 9%, rgbundefined67,70,71) 55%, rgbundefined69,70,71) 78% );
background: -o-linear-gradientundefined center bottom, rgbundefined77,79,79) 9%, rgbundefined67,70,71) 55%, rgbundefined69,70,71) 78% );
text-shadow: 0 1px 0 rgbaundefined255, 255, 255, 0.2), 0 -1px #000;
}
#nav li ul a:hover,
#nav ul li li:hover > a {
color: #2c2c2c;
background: #5C9ACD;
background: -webkit-gradientundefined linear, right bottom, right top, color-stopundefined0.17, rgbundefined61,111,177)), color-stopundefined0.51, rgbundefined80,136,199)), color-stopundefined1, rgbundefined92,154,205)) );
background: -moz-linear-gradientundefined center bottom, rgbundefined61,111,177) 17%, rgbundefined80,136,199) 51%, rgbundefined92,154,205) 100% );
background: -o-linear-gradientundefined center bottom, rgbundefined61,111,177) 17%, rgbundefined80,136,199) 51%, rgbundefined92,154,205) 100% );
border-bottom: 1px solid rgbaundefined0,0,0,0.6);
border-top: 1px solid #7BAED9;
text-shadow: 0 1px rgbaundefined255, 255, 255, 0.3);
}
#nav li ul {
background: #3C4042;
background-image: -webkit-gradientundefined linear, right bottom, right top, color-stopundefined0.09, rgbundefined77,79,79)), color-stopundefined0.55, rgbundefined67,70,71)), color-stopundefined0.78, rgbundefined69,70,71)) );
background-image: -moz-linear-gradientundefined center bottom, rgbundefined77,79,79) 9%, rgbundefined67,70,71) 55%, rgbundefined69,70,71) 78% );
background-image: -o-linear-gradientundefined center bottom, rgbundefined77,79,79) 9%, rgbundefined67,70,71) 55%, rgbundefined69,70,71) 78% );
right: -999em;
margin: 35px 0 0;
position: absolute;
width: 160px;
z-index: 9999;
box-shadow: 0 0 15px rgbaundefined0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 0 15px rgbaundefined0, 0, 0, 0.4) inset;
-webkit-box-shadow: 0 0 15px rgbaundefined0, 0, 0, 0.4) inset;
border: 1px solid rgbaundefined0, 0, 0, 0.5);
}
#nav li:hover ul {
right: auto;
}
#nav li ul a {
background: none;
border: 0 none;
margin-right: 0;
width: 120px;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
border-bottom: 1px solid transparent;
border-top: 1px solid transparent;
}
.nav ul li ul {
position: absolute;
right: 0;
display: none;
visibility: hidden;
}
.nav ul li ul li {
display: list-item;
float: none;
}
.nav ul li ul li ul {
top: 0;
}
.nav ul li ul li a {
font: normal 13px Verdana;
width: 160px;
padding: 5px;
margin: 0;
border-top-width: 0;
border-bottom: 1px solid gray;
}
#nav li li ul {
margin: -1px 0 0 160px;
visibility: hidden;
}
#nav li li:hover ul {
visibility: visible;
}
/* CSS3 Drop Down Menu By Folfoly.com */
</style>
<div id="nav">
<ul>
<li><a href='/'>الرئيسية</a></li>
<li><a href="www.folfoly.com">قائمة منسدلة 1</a>
<ul>
<li><a href="www.folfoly.com"> خيار1</a></li>
<li><a href="www.folfoly.com">خيار2</a></li>
<li><a href="www.folfoly.com">خيار3</a></li>
</ul>
<li>
<li><a href="www.folfoly.com">قائمة منسدلة 2</a>
<ul>
<li><a href="www.folfoly.com"> خيار1</a></li>
<li><a href="www.folfoly.com">خيار2</a></li>
<li><a href="www.folfoly.com">خيار3</a></li>
</ul>
</li>
<li><a href="www.folfoly.com">قائمة عادية1</a></li>
<li><a href="www.folfoly.com">قائمة عادية 2</a></li>
</li></li></ul>
</div>
4- قوموا بتغيير كلمات الروابط بالأزرق ثم أضيفو روابطك في مكان www.folfoly.com بالأحمر
5 - إحفظوا التغييرات وهذا كل ما في الأمر
كما أشرت لذلك سابقا، فقوائم CSS منسدلة وبدون استعمال جافا تساعد في الزيادة من سرعة تحميل مدونتكم وهو شيء مهم بالنسبة ل سيو وتسريع أرشفة محتوى مدونة بلوجر خاصتكم.
إذا أعجبتكم الأداة لا تنسوا مشاركتها مع أصدقائكم.
السلام عليكم اخي الكريم جزاك الله خيرا انا نفذت شرحك الصراحة جميل
ردحذفبس ممكن سؤال
ازاي اضع المواضيع في كل قائمة مثلا انا هعمل قائمة اهداف كرة قدم وقائمة اخبار كرة قدممة منفصلة مش عارف اعملها ازاي ارجو التوضيح بارك الله فيك
كيف اضع المشاركات في كل قائ
وعليك السلام أخي امين وجزاك بمثل ذلك
حذفأخي قم بمراجعة الدرس التالي الذي يشرح طريقة انشاء التصنيفت على بلوجر:
http://www.folfoly.com/2015/09/Labels-Gadget-Blogger.html
بعد ذلك قم بنسخ روابط التصنيفات وقم بإضافته إلى المدونة
واضح؟
جزاك الله خيرا انت انسان محترم جدا
حذفانا هشوف الدرس انا استفدت جدا من مدونتك الممتازة
شكرا علي سرعة ردك علي
لقد قمت بمراجعة الدرس وإضافة المزيد من التوضيحات
حذفأنا أعرف أن الامر معقد قليلا لكني اعدك أني سأقوم بنشر درس فيديو يشرح طريقة ربط التصنيفات بقوائم
حذفحظ موفق
جزاك الله خيرا اخي الفاضل
حذف