من اضافت بلوجر التي تستعمل للتصويت على المواضيع والمشاركات. تقييم الخمس (5) نجوم Five Star Rating System سيتيح للزوار إمكانية تقييم المواضيع بإعطائها من نجمة واحدة الى خمسة.
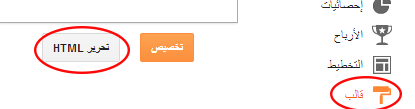
1 - قم بفتح أداة تغيير قالب بلوجر من مواجهة المدونة القالب ثم تحرير HTML
2 - قم بالنقر في أي مكان داخل كود القالب ثم Ctrl+F للبحث داخل القالب عن <head/> :
وفوقه مباشرة اضف الاكواد التالية:
3 - الان قم بالبحث عن <data:post.body/> ، وتحتها مباشرة اضيفوا الكود التالي:
إذا كان قالبك يتوفر على أكثر من كود واحد من هذا النوع قم بتجربتها كلها حتى تظهر الاضافة
4 - قم بحفظ التغييرات وقم تم
هذا كل ما يتعلق باضافة تقييم 5 نجوم لمواضيع مدونات بلوجر. إذا أعجبتكم الاضافة لا تنسوا دعمنا بلايك أو مشاركة أو تعليق.
لماذا تحتاج لتقييم مواضيع مدونتك
يعتبر التقييم من الادوات التي تستعملها جوجل لتصنيف نتائج البحث. اضافة الى ذلك فالتقييم سيسمح لك بمراقبة مواضيعك عن قرب وفهم درجة رضى المتصفحين. التقييم السيء يعني أن هناك أمور يجب تصحيحها، والعكس يعني أن الزوار راضون وبالتالي يجب استعمال نفس الطرق مستقبلا في انشاء المواضيع والمشاركات الجديدة. |
| اضافة تقييم خمس نجوم لمدونات بلوجر |
اضافة تقييم خمس نجوم لمدونات بلوجر
لاضافة هذه الأداة على مدونتك، يرجى اتباع الخطوات التالية:1 - قم بفتح أداة تغيير قالب بلوجر من مواجهة المدونة القالب ثم تحرير HTML
 |
| تغيير كود قالب بلوجر |
2 - قم بالنقر في أي مكان داخل كود القالب ثم Ctrl+F للبحث داخل القالب عن <head/> :
وفوقه مباشرة اضف الاكواد التالية:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
(function(d, t, e, m){
// Async Rating-Widget initialization.
window.RW_Async_Init = function(){
RW.init({
huid: "149369",
uid: "c21d872a654e0a635442e1377029f7ea",
options: { "style": "oxygen" }
});
RW.render();
};
// Append Rating-Widget JavaScript library.
var rw, s = d.getElementsByTagName(e)[0], id = "rw-js",
l = d.location, ck = "Y" + t.getFullYear() +
"M" + t.getMonth() + "D" + t.getDate(), p = l.protocol,
f = (-1 < l.search.indexOf('DBG=') ? '' : '.min'),
a = ("https:" == p ? "secure." + m + "js/" : "js." + m);
if (d.getElementById(id)) return;
rw = d.createElement(e);
rw.id = id; rw.async = true; rw.type = "text/javascript";
rw.src = p + "//" + a + "external" + f + ".js?ck=" + ck;
s.parentNode.insertBefore(rw, s);
}(document, new Date(), "script", "rating-widget.com/"));
//]]>
</script>
<script type='text/javascript'>//<![CDATA[
$(document).ready(function() {
var dimension = 250;
$('#related-posts').find('img').each(function(n, image){
var image = $(image);
image.attr({src : image.attr('src').replace(/s\B\d{2,4}/,'s' + dimension)});
image.attr('width',dimension);
image.attr('height',dimension);
});
});
//]]></script>
<script type='text/javascript'>
//<![CDATA[
(function(d, t, e, m){
// Async Rating-Widget initialization.
window.RW_Async_Init = function(){
RW.init({
huid: "149369",
uid: "c21d872a654e0a635442e1377029f7ea",
options: { "style": "oxygen" }
});
RW.render();
};
// Append Rating-Widget JavaScript library.
var rw, s = d.getElementsByTagName(e)[0], id = "rw-js",
l = d.location, ck = "Y" + t.getFullYear() +
"M" + t.getMonth() + "D" + t.getDate(), p = l.protocol,
f = (-1 < l.search.indexOf('DBG=') ? '' : '.min'),
a = ("https:" == p ? "secure." + m + "js/" : "js." + m);
if (d.getElementById(id)) return;
rw = d.createElement(e);
rw.id = id; rw.async = true; rw.type = "text/javascript";
rw.src = p + "//" + a + "external" + f + ".js?ck=" + ck;
s.parentNode.insertBefore(rw, s);
}(document, new Date(), "script", "rating-widget.com/"));
//]]>
</script>
<script type='text/javascript'>//<![CDATA[
$(document).ready(function() {
var dimension = 250;
$('#related-posts').find('img').each(function(n, image){
var image = $(image);
image.attr({src : image.attr('src').replace(/s\B\d{2,4}/,'s' + dimension)});
image.attr('width',dimension);
image.attr('height',dimension);
});
});
//]]></script>
3 - الان قم بالبحث عن <data:post.body/> ، وتحتها مباشرة اضيفوا الكود التالي:
<style>
.rw-ui-container.rw-dir-ltr .rw-report-link, .rw-ui-container.rw-valign-middle.rw-halign-right .rw-report-link {
display: none!important;
}
.rw-ui-info-inner-container:hover {
background: none!important;
}
.rw-ui-info-nub.rw-ui-info-inner-nub, .rw-ui-info-nub.rw-ui-info-outer-nub {
display: none;
}
.rw-ui-tooltip {
display: none!important;
}
.rw-ui-container.rw-size-small span.rw-ui-info {
font-family: Open Sans, Arial, sans-serif;
color: #b8b8b8!important;
text-transform: uppercase;
font-size: 13px;
display: none;
}
.taqyem {
width: 200px;
margin: 5px auto;
padding: 5px;
background-color: #4d90fe;
height: 57px;
text-align: center;
border-radius: 4px;
}
.taqyem h3 {
padding-bottom: 5px;
border-bottom: #1071AD 1px solid;
}
.rw-ui-container {
float: right;
margin-top: 5px;
}
.rw-ui-container.rw-halign-right, .rw-ui-container.rw-halign-right .rw-ui-info-inner-container {
border-color: #fff!important;
}
.rw-ui-report.rw-size-large.rw-halign-center.gradient.rw-dir-ltr.rw-type-nero.rw-meta-rating-29085119.rw-valign-bottom, .rw-ui-report.rw-dir-ltr, .rw-ui-container.rw-size-medium .rw-report-link {
display: none!important;
}
</style>
<div class='taqyem'>
<h3>تقييمك للموضوع؟</h3>
<div class='rw-ui-container taqstars'/>
</div>
.rw-ui-container.rw-dir-ltr .rw-report-link, .rw-ui-container.rw-valign-middle.rw-halign-right .rw-report-link {
display: none!important;
}
.rw-ui-info-inner-container:hover {
background: none!important;
}
.rw-ui-info-nub.rw-ui-info-inner-nub, .rw-ui-info-nub.rw-ui-info-outer-nub {
display: none;
}
.rw-ui-tooltip {
display: none!important;
}
.rw-ui-container.rw-size-small span.rw-ui-info {
font-family: Open Sans, Arial, sans-serif;
color: #b8b8b8!important;
text-transform: uppercase;
font-size: 13px;
display: none;
}
.taqyem {
width: 200px;
margin: 5px auto;
padding: 5px;
background-color: #4d90fe;
height: 57px;
text-align: center;
border-radius: 4px;
}
.taqyem h3 {
padding-bottom: 5px;
border-bottom: #1071AD 1px solid;
}
.rw-ui-container {
float: right;
margin-top: 5px;
}
.rw-ui-container.rw-halign-right, .rw-ui-container.rw-halign-right .rw-ui-info-inner-container {
border-color: #fff!important;
}
.rw-ui-report.rw-size-large.rw-halign-center.gradient.rw-dir-ltr.rw-type-nero.rw-meta-rating-29085119.rw-valign-bottom, .rw-ui-report.rw-dir-ltr, .rw-ui-container.rw-size-medium .rw-report-link {
display: none!important;
}
</style>
<div class='taqyem'>
<h3>تقييمك للموضوع؟</h3>
<div class='rw-ui-container taqstars'/>
</div>
إذا كان قالبك يتوفر على أكثر من كود واحد من هذا النوع قم بتجربتها كلها حتى تظهر الاضافة
4 - قم بحفظ التغييرات وقم تم
هذا كل ما يتعلق باضافة تقييم 5 نجوم لمواضيع مدونات بلوجر. إذا أعجبتكم الاضافة لا تنسوا دعمنا بلايك أو مشاركة أو تعليق.
شكراا
ردحذفبعد اضافة التقييم ظهر لي مثلث اسفل المشاركات فيه علامة التعجب ممكن الحل وشكراا؟؟؟؟
ردحذفهل تتبعن جميع المراحل؟
حذفسأرى اين يكمن المشكل
لا شكر على واجب اخي
ردحذفشكرا لك على الاضافة كيف اكبر النجمات و مشكور على مجهودك
ردحذف