لأصحاب المدونات التقنية وحتى الإخبارية، اخترنا لكم من قوالب بلوجر هذا القالب التقني المتجاوب والذي يحترم شروط SEO ليجعل مدونتكم صديقة لمحركات البحث.
القالب سريع التحميل ومتجاوب مائة في المائة. كما أنه يحتوي على جميع إضافات بلوجر الضرورية والأكثر استعمالا.
القالب يمكن استعماله ل:
شكل القالب
قائمة بحجم كبير
نافذة منبثقة لاقتراح المواضيع بشكل آلي
القالب مرفق بالعديد من الاضافت وهذه أكوادها:
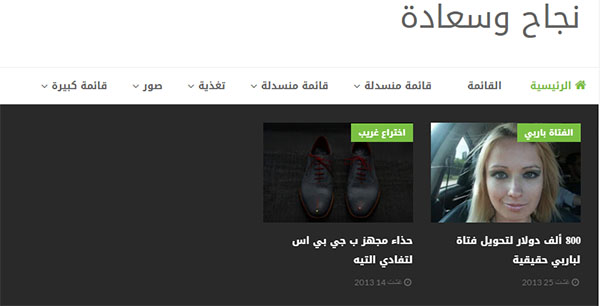
إظهار صورة كبير مع العنوان في الوسط ثم صور صغيرة في الأسفل
لا تنسى تفعيل المشاركة الكاملة لخلاصة المدونة حتى يعمل القالب بشكل جيد
من إعدادت ثم أخري واختر كامل للخلاصة
القالب سريع التحميل ومتجاوب مائة في المائة. كما أنه يحتوي على جميع إضافات بلوجر الضرورية والأكثر استعمالا.
القالب يمكن استعماله ل:
- المدونات التقنية
- موقع اخباري
- موقع رياضي
- موقع نسائي
القالب متجاوب ويحترم شروط SEO
القالب التقني يعمل بسلاسة على جميع الأجهزة
 |
| قالب للمدونات التقنية والاخباري متجاوب |
شكل القالب
 |
| قالب تقني مميز واحترافي |
قالب تقني وإخباري مميز بأدوات مميزة
القالب مرفوق بالكثير من الاضافات والادوات المميزة مما يجعله قالبا فريداقوائم أفقية باشكال مختلفة
قائمة مع صور من المشاركات |
| قائمة افقية مع الصور |
قائمة بحجم كبير
 |
| قائمة كبيرة متعددة المستويات |
أداة المشاركات بجميع الأدوات
- أزرار المشاركة على الشبكات الإجتماعية
- الموضوع السابق واللاحق
- حول الكاتب
- مواضيع مرتبطة
- تعليقات فيس بوك
نافذة منبثقة لاقتراح المواضيع بشكل آلي
أكواد الاضافات:
القالب مرفق بالعديد من الاضافت وهذه أكوادها:القائمة:
غيروا الأسماء بالأحمر بأسماء الأقسام على مدونتكم
<nav class='mainnavs'>
<ul class='leftmenus'>
<li class='homelink'><a href='/'><i class="fa fahome fa-home"></i> الرئيسية</a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>القائمة</span></a></li>
<!--قائمة منسدلة Start-->
<li class='submenu'><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة </span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 4</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 5</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 6</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 7</span></a></li>
</ul>
</li>
<!--قائمة منسدلة End-->
<!--Multi Level قائمة منسدلة Start-->
<li class='submenu'><a href='#' itemprop='url'><span itemprop='name'> قائمة منسدلة</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 2</span></a></li>
<li class='submenu2'><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 3</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 4</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 4</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 5</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 6</span></a></li>
<li class='submenu2'><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 7</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 4</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 8</span></a></li>
</ul>
</li>
<!--Multi Level قائمة منسدلة End-->
<!--Menu Recent four col start-->
<li class='tl-menuRecent' data-label='عجائب'><a href='#' itemprop='url'><span itemprop='name'>تغذية</span></a></li>
<!--Menu Recent four col End-->
<!--Menu Recent Tabs start-->
<li class='tl-menuRecentTab'><a href='#' itemprop='url'><span itemprop='name'>صور</span></a>
<ul class='tab-outer'>
<div class='tl-tabLiMenu'>
<li data-label='Fashion'>موضة</li>
<li data-label='Gallery'>صور</li>
<li data-label='People'>مشاهير</li>
<li data-label='World News'>أخبار العالم</li>
<li data-label='Tech'>تقنية</li>
</div>
</ul>
</li>
<!--Menu Recent Tabs End-->
<!--Mega Menu Start -->
<li class='megamenu'><a href='#'>قائمة كبيرة</a>
<ul>
<div class="tl-megalis">
<h4>عنوان 1</h4>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
</div>
</ul>
<ul>
<div class="tl-megalis">
<h4>عنوان 2</h4>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
</div>
</ul>
<ul>
<div class="tl-megalis">
<h4>عنوان 3</h4>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
</div>
</ul>
<ul>
<div class="tl-megalis mega-last">
<h4>عنوان 4</h4>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
</div>
</ul>
</li>
<!--Mega Menu End-->
</ul>
<li class='rpost'><a class='randompost tl-headlinks' id='rbutton'><i class="fa fa-random"></i>
</a>
</li>
</nav>
<ul class='leftmenus'>
<li class='homelink'><a href='/'><i class="fa fahome fa-home"></i> الرئيسية</a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>القائمة</span></a></li>
<!--قائمة منسدلة Start-->
<li class='submenu'><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة </span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 4</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 5</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 6</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 7</span></a></li>
</ul>
</li>
<!--قائمة منسدلة End-->
<!--Multi Level قائمة منسدلة Start-->
<li class='submenu'><a href='#' itemprop='url'><span itemprop='name'> قائمة منسدلة</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 2</span></a></li>
<li class='submenu2'><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 3</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 4</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 4</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 5</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 6</span></a></li>
<li class='submenu2'><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 7</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة ثانوية 4</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة منسدلة 8</span></a></li>
</ul>
</li>
<!--Multi Level قائمة منسدلة End-->
<!--Menu Recent four col start-->
<li class='tl-menuRecent' data-label='عجائب'><a href='#' itemprop='url'><span itemprop='name'>تغذية</span></a></li>
<!--Menu Recent four col End-->
<!--Menu Recent Tabs start-->
<li class='tl-menuRecentTab'><a href='#' itemprop='url'><span itemprop='name'>صور</span></a>
<ul class='tab-outer'>
<div class='tl-tabLiMenu'>
<li data-label='Fashion'>موضة</li>
<li data-label='Gallery'>صور</li>
<li data-label='People'>مشاهير</li>
<li data-label='World News'>أخبار العالم</li>
<li data-label='Tech'>تقنية</li>
</div>
</ul>
</li>
<!--Menu Recent Tabs End-->
<!--Mega Menu Start -->
<li class='megamenu'><a href='#'>قائمة كبيرة</a>
<ul>
<div class="tl-megalis">
<h4>عنوان 1</h4>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
</div>
</ul>
<ul>
<div class="tl-megalis">
<h4>عنوان 2</h4>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
</div>
</ul>
<ul>
<div class="tl-megalis">
<h4>عنوان 3</h4>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
</div>
</ul>
<ul>
<div class="tl-megalis mega-last">
<h4>عنوان 4</h4>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
<li><a href='#'>مثال رابط</a></li>
</div>
</ul>
</li>
<!--Mega Menu End-->
</ul>
<li class='rpost'><a class='randompost tl-headlinks' id='rbutton'><i class="fa fa-random"></i>
</a>
</li>
</nav>
إظهار مشاركات من تقسيمات مختلفة
قم بتغيير الأسماء باللون الأحمر بكلمات تقسيمات مدونتك
<div class='home-top' data-label1='دين' data-label2='قصص' data-label3='People' data-label4='عجائب'></div>
ازرار المتابعة على الشبكات الاجتماعية
<div class="tl-socialicons">
<div class="tl-socialInner">
<!--Facebook-->
<div class="tl-social">
<div class="tl-facebook tl-sinn">
<a href='#' target='_blank' title="Facebook">
<span class="tl-sicon"><i class="fa fa-facebook"></i></span>
<span class="tl-scount">3.1K</span>
</a>
</div>
</div>
<!--Google Plus-->
<div class="tl-social">
<div class="tl-googleplus tl-sinn">
<a href='#' target='_blank' title="Google Plus">
<span class="tl-sicon"><i class="fa fa-google-plus"></i></span>
<span class="tl-scount">2K</span>
</a>
</div>
</div>
<!--Twitter-->
<div class="tl-social">
<div class="tl-twitter tl-sinn">
<a href='#' target='_blank' title="Twitter">
<span class="tl-sicon"><i class="fa fa-twitter"></i></span>
<span class="tl-scount">1.4K</span>
</a>
</div>
</div>
<!--Instagram-->
<div class="tl-social">
<div class="tl-instagram tl-sinn">
<a href='#' target='_blank' title="Instagram">
<span class="tl-sicon"><i class="fa fa-instagram"></i></span>
<span class="tl-scount">2K</span>
</a>
</div>
</div>
<!--Pinterest-->
<div class="tl-social">
<div class="tl-pinterest tl-sinn">
<a href='#' target='_blank' title="Pinterest">
<span class="tl-sicon"><i class="fa fa-pinterest"></i></span>
<span class="tl-scount">4.5K</span>
</a>
</div>
</div>
<!--Youtube-->
<div class="tl-social">
<div class="tl-youtube tl-sinn">
<a href='#' target='_blank' title="YouTube">
<span class="tl-sicon"><i class="fa fa-youtube"></i></span>
<span class="tl-scount">2.8K</span>
</a>
</div>
</div>
<!--Vine-->
<div class="tl-social">
<div class="tl-vine tl-sinn">
<a href='#' target='_blank' title="Vine">
<span class="tl-sicon"><i class="fa fa-vine"></i></span>
<span class="tl-scount">3.3K</span>
</a>
</div>
</div>
<!--SoundCloud-->
<div class="tl-social">
<div class="tl-soundcloud tl-sinn">
<a href='#' target='_blank' title="SoundCloud">
<span class="tl-sicon"><i class="fa fa-soundcloud"></i></span>
<span class="tl-scount">3.9K</span>
</a>
</div>
</div>
<!--VK-->
<div class="tl-social">
<div class="tl-vk tl-sinn">
<a href='#' target='_blank' title="VK">
<span class="tl-sicon"><i class="fa fa-vk"></i></span>
<span class="tl-scount">3.9K</span>
</a>
</div>
</div>
<!---->
<div class="tl-social">
<div class="tl-foursquare tl-sinn">
<a href='#' target='_blank' title="Foursquare">
<span class="tl-sicon"><i class="fa fa-foursquare"></i></span>
<span class="tl-scount">3.9K</span>
</a>
</div>
</div>
<!--GitHub-->
<div class="tl-social">
<div class="tl-github tl-sinn">
<a href='#' target='_blank' title="GitHub">
<span class="tl-sicon"><i class="fa fa-github"></i></span>
<span class="tl-scount">3.9K</span>
</a>
</div>
</div>
<!--Dribbble-->
<div class="tl-social">
<div class="tl-dribbble tl-sinn">
<a href='#' target='_blank' title="Dribbble">
<span class="tl-sicon"><i class="fa fa-dribbble"></i></span>
<span class="tl-scount">3.9K</span>
</a>
</div>
</div>
</div>
</div>
<div class="tl-socialInner">
<!--Facebook-->
<div class="tl-social">
<div class="tl-facebook tl-sinn">
<a href='#' target='_blank' title="Facebook">
<span class="tl-sicon"><i class="fa fa-facebook"></i></span>
<span class="tl-scount">3.1K</span>
</a>
</div>
</div>
<!--Google Plus-->
<div class="tl-social">
<div class="tl-googleplus tl-sinn">
<a href='#' target='_blank' title="Google Plus">
<span class="tl-sicon"><i class="fa fa-google-plus"></i></span>
<span class="tl-scount">2K</span>
</a>
</div>
</div>
<!--Twitter-->
<div class="tl-social">
<div class="tl-twitter tl-sinn">
<a href='#' target='_blank' title="Twitter">
<span class="tl-sicon"><i class="fa fa-twitter"></i></span>
<span class="tl-scount">1.4K</span>
</a>
</div>
</div>
<!--Instagram-->
<div class="tl-social">
<div class="tl-instagram tl-sinn">
<a href='#' target='_blank' title="Instagram">
<span class="tl-sicon"><i class="fa fa-instagram"></i></span>
<span class="tl-scount">2K</span>
</a>
</div>
</div>
<!--Pinterest-->
<div class="tl-social">
<div class="tl-pinterest tl-sinn">
<a href='#' target='_blank' title="Pinterest">
<span class="tl-sicon"><i class="fa fa-pinterest"></i></span>
<span class="tl-scount">4.5K</span>
</a>
</div>
</div>
<!--Youtube-->
<div class="tl-social">
<div class="tl-youtube tl-sinn">
<a href='#' target='_blank' title="YouTube">
<span class="tl-sicon"><i class="fa fa-youtube"></i></span>
<span class="tl-scount">2.8K</span>
</a>
</div>
</div>
<!--Vine-->
<div class="tl-social">
<div class="tl-vine tl-sinn">
<a href='#' target='_blank' title="Vine">
<span class="tl-sicon"><i class="fa fa-vine"></i></span>
<span class="tl-scount">3.3K</span>
</a>
</div>
</div>
<!--SoundCloud-->
<div class="tl-social">
<div class="tl-soundcloud tl-sinn">
<a href='#' target='_blank' title="SoundCloud">
<span class="tl-sicon"><i class="fa fa-soundcloud"></i></span>
<span class="tl-scount">3.9K</span>
</a>
</div>
</div>
<!--VK-->
<div class="tl-social">
<div class="tl-vk tl-sinn">
<a href='#' target='_blank' title="VK">
<span class="tl-sicon"><i class="fa fa-vk"></i></span>
<span class="tl-scount">3.9K</span>
</a>
</div>
</div>
<!---->
<div class="tl-social">
<div class="tl-foursquare tl-sinn">
<a href='#' target='_blank' title="Foursquare">
<span class="tl-sicon"><i class="fa fa-foursquare"></i></span>
<span class="tl-scount">3.9K</span>
</a>
</div>
</div>
<!--GitHub-->
<div class="tl-social">
<div class="tl-github tl-sinn">
<a href='#' target='_blank' title="GitHub">
<span class="tl-sicon"><i class="fa fa-github"></i></span>
<span class="tl-scount">3.9K</span>
</a>
</div>
</div>
<!--Dribbble-->
<div class="tl-social">
<div class="tl-dribbble tl-sinn">
<a href='#' target='_blank' title="Dribbble">
<span class="tl-sicon"><i class="fa fa-dribbble"></i></span>
<span class="tl-scount">3.9K</span>
</a>
</div>
</div>
</div>
</div>
اقتراح مشاركات من قسم معين بشكلين مختلفين الشكل الأول
الشكل الأول:
إظهار صورة كبير مع العنوان في الوسط ثم صور صغيرة في الأسفل
<div class='tl-feature-style' data-label='عجائب'></div>
الشكل الثاني
<div class='tl-cards' data-label='عجائب'></div>
لا تنسى تفعيل المشاركة الكاملة لخلاصة المدونة حتى يعمل القالب بشكل جيد
من إعدادت ثم أخري واختر كامل للخلاصة
تحميل القالب
رمز فك الضغط: www.folfoly.com
رمز فك الضغط: www.folfoly.com







هل ممكن عمله على مدونة شخصية؟
ردحذفودحين انا مدونتي وورد بريس من مدونتك تشجعت احولها على بلوجر هل قراري صحيح؟
يمكنك أخي
حذفولكن وورد بريس أفضل من بلوجر
لكن يمكنك ذلك