صندوق المتابعة عبر البريد من الأدوات المهمة التي تسمح لزوار أي مدونة أو موقع بمتابعة جديد ما ينشر عن طريق اشعارات البريد الالكتروني. العملية تتم عبر الخطوات التالية:
- يقوم الزائر بالدخول لمدونة أو موقع.
- يسجل بريده الالكتروني في خدمة القائمة البريدية الخاصة بهذا الموقع.
- يفعل الاشتراك بالنقر على رابط في رسالة التفعيل.
- وبعد ذلك يتم ارسال رسالة للزائر في كل مرة يتم تشر موضوع جديد.
القائمة البريدية مهمة من جانب آخر لصاحب الموقع أو المدونة، لأن أي شخص يترك بريده الالكتروني هو اشارة على الاهتمام بالمحتوى وهناك نسبة كبيرة ليعود هذا الشخص لزيارة المدونة مرة أخرى.
بالإضافة لكل ما تم الاشارة إليه أعلاه، التوفر على قائمة بريدية قوية تعني فرص أكبر للتسويق وبيع المنتجات. فصاحب الموقع أو المدونة لديه فرصة أكبر ليبيع أو يقترح منتوجات للمتابعين عبر الاميل أكثر من أي أشخاص آخرين.
الآن، أنت تعرف اهمية المتابعين عبر البريد الالكتروني. في درس سابق تعرفنا على خدمة فيدبرنر التابعة لجوجل والتي تستخدم في تسيير المتابعين بالنسبة لمدونات بلوجر. والآن سنرى كيفية إضافة الصندوق البريدي مع الإشارة لبعض النقط المهمة التي يمكنها زيادة عدد المتابعين بسرعة.
اضافة صندوق المتابعة عبر البريد لمدونات بلوجر
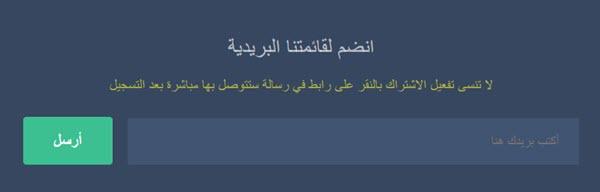
هكذا يبدو الصندوق:
1. قم بنسخ الكود التالي:
<!-- أكواد CSS -->
<style>
#subscribe-css{position:relative;padding:20px 0;background:#374760;overflow:hidden;border-top:4px solid #eee;}
.subscribe-wrapper{color:#fff;font-size:16px;line-height:normal;margin:0;text-align:center;text-transform:none;font-weight:400;width:100%}
.subscribe-form{clear:both;display:block;overflow:hidden}
form.subscribe-form{clear:both;display:block;margin:0;width:auto;overflow:hidden}
.subscribe-css-email-field{background:#415471;color:#ccc;margin:10px 0;padding:15px 20px;width:35%;border:0}
.subscribe-css-email-button{background:#3cc091;color:#fff;cursor:pointer;font-weight:700;padding:14px 30px;margin-right:15px;text-transform:none;font-size:16px;border:0;border-radius:3px;transition:all .6s}
.subscribe-css-email-button:hover{background:#37b185;}
#subscribe-css p.subscribe-note{margin:16px;text-align:center;color:rgba(255,255,255,.6);font-size:180%;font-weight:400;line-height:normal;}
#subscribe-css p.subscribe-note span {position:relative;overflow:hidden;font-weight:700;transition:all .5s}
#subscribe-css p.subscribe-note span.itatu {font-weight:400;font-style:italic;color:rgba(255,255,255,.6);text-transform:lowercase}
#subscribe-css p.subscribe-note span.itatu:before,#subscribe-css p.subscribe-note span.itatu:after{display:none}
#subscribe-css p.subscribe-note span:before{content:'';position:absolute;bottom:-2px;left:0;width:0;height:3px;margin:10px 0 0;background:rgba(255,255,255,.1);transition:all .5s}
#subscribe-css:hover p.subscribe-note span:before{width:100%;}
#subscribe-css p {color: #a6ad3c; font-size: 14PX;text-align: center;
}
</style>
<!-- أكواد HTML-->
<div id='subscribe-css'>
<p class='subscribe-note'>انضم لقائمتنا البريدية </p>
<p>لا تنسى تفعيل الاشتراك بالنقر على رابط في رسالة ستتوصل بها مباشرة بعد التسجيل</p>
<div class='subscribe-wrapper'>
<div class='subscribe-form'>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=folfoly' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=folfoly', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='folfoly'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='subscribe-css-email-field' name='email' placeholder='أكتب بريدك هنا'/><input class='subscribe-css-email-button' title='' type='submit' value='أرسل'/></form>
</div>
</div>
</div>
<style>
#subscribe-css{position:relative;padding:20px 0;background:#374760;overflow:hidden;border-top:4px solid #eee;}
.subscribe-wrapper{color:#fff;font-size:16px;line-height:normal;margin:0;text-align:center;text-transform:none;font-weight:400;width:100%}
.subscribe-form{clear:both;display:block;overflow:hidden}
form.subscribe-form{clear:both;display:block;margin:0;width:auto;overflow:hidden}
.subscribe-css-email-field{background:#415471;color:#ccc;margin:10px 0;padding:15px 20px;width:35%;border:0}
.subscribe-css-email-button{background:#3cc091;color:#fff;cursor:pointer;font-weight:700;padding:14px 30px;margin-right:15px;text-transform:none;font-size:16px;border:0;border-radius:3px;transition:all .6s}
.subscribe-css-email-button:hover{background:#37b185;}
#subscribe-css p.subscribe-note{margin:16px;text-align:center;color:rgba(255,255,255,.6);font-size:180%;font-weight:400;line-height:normal;}
#subscribe-css p.subscribe-note span {position:relative;overflow:hidden;font-weight:700;transition:all .5s}
#subscribe-css p.subscribe-note span.itatu {font-weight:400;font-style:italic;color:rgba(255,255,255,.6);text-transform:lowercase}
#subscribe-css p.subscribe-note span.itatu:before,#subscribe-css p.subscribe-note span.itatu:after{display:none}
#subscribe-css p.subscribe-note span:before{content:'';position:absolute;bottom:-2px;left:0;width:0;height:3px;margin:10px 0 0;background:rgba(255,255,255,.1);transition:all .5s}
#subscribe-css:hover p.subscribe-note span:before{width:100%;}
#subscribe-css p {color: #a6ad3c; font-size: 14PX;text-align: center;
}
</style>
<!-- أكواد HTML-->
<div id='subscribe-css'>
<p class='subscribe-note'>انضم لقائمتنا البريدية </p>
<p>لا تنسى تفعيل الاشتراك بالنقر على رابط في رسالة ستتوصل بها مباشرة بعد التسجيل</p>
<div class='subscribe-wrapper'>
<div class='subscribe-form'>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=folfoly' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=folfoly', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='folfoly'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='subscribe-css-email-field' name='email' placeholder='أكتب بريدك هنا'/><input class='subscribe-css-email-button' title='' type='submit' value='أرسل'/></form>
</div>
</div>
</div>
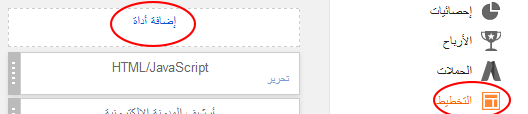
2. بعد ذلك، من التخطيط قم بالنقر على إضافة أداة
3. اختر نوع HTML/Javascript
4. قم بلصق الكود داخل الإطار واحفظ التغييرات.
التعديلات:
يمكنك القيام ببعض التعديلات على هذه الأداة في الأجزاء التي تم تحديدها بالأحمر في الأعلى:
- 374760 وهو لون الخلفية.
- 3cc091 لون زر الإرسال.
- folfoly وهو الإسم المختصر لخلاصات فيدبرنر التي قمنا بشرحها سابقا.
ما هو المكان المناسب لإضافة الأداة؟
في مدونة فولفولي يمكنك مشاهدة مكان وضع الأداة على الجانب الأيسر في الأعلى. هذا لأن أول شيء يشاهده الزائر على المربع الجانبي هي هذه الأداة. هناك أماكن أخرى مهمة مثل تحت عنوان المدونة الرئيسي في الوسط، أو في بداية المواضيع.
يمكنك تجربة مختلف الأماكن حتى تجد المكان الذي يركز عليه زوار مدونتك كثيرا وحفظها هناك.
ماذا عن الألوان؟
تأثير الألوان مهم جدا، في البداية كان لون زر الاشتراك في الصندوق البريدي لفولفولي بالأسود. بعد تغييره للبرتقالي، لاحظت فرق كبير في عدد الأشخاص الذين سجلوا بريدهم الالكتروني والذي ازداد بشكل ملحوظ.
يمكنك استخدام أداة أكواد الألوان للحصول على اللون الذي تحتاجه.