1- قائمة مدونات بلوجر وأهميتها:
رأينا في درس سابق حول إضافات وأدوات بلوجر طريقة إضافة قائمة CSS افقية منسدلة لمدونات بلوجر، وقد تطرقنا لأهمية القوائم بالنسبة لأي مدونة ودورها الفعال في تسهيل تصفح محتواها بتوفير الروابط السريعة والمختصرة. هذه المرة وكما العادة ضمن دروس بلوجر، سنقدم لكم وبشكل حصري واحدة من أروع القوائم الجانبية مع قوائم ثانوية منسدلة بCSS و jQuery لإضافتها لمدونات بلوجر خاصتكم. تابعوا معنا الخطوات التالية. وتأكدوا أنكم لن تندموا، لأننا جمعنا الكود بطريقة تجعل إضافة هذه القوائم أسهل مما تتوقعون. |
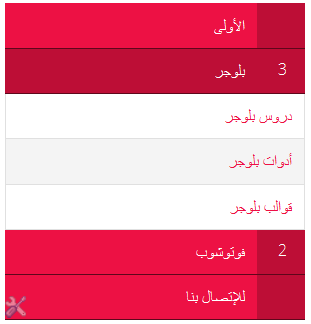
| قوائم جانبية ب CSS و jQuery لمدونات بلوجر |
2 - إضافة قائمة جانبية ب CSS و jQuery لمدونات بلوجر:
هذه القوائم تم تصميمها ب CSS و jQuery بحيث نقوم بالنقر على عنوان بقوائم ثانوية فتظهر القوائم الثانوية المخفية منسدلة بشكل جميل. لإضافة هذه الأداة:من واجهة المتدونة تختارون التخطيط ثم إضافة أداة:
بعد ذلك تختارون HTML/Javascript:
وتلصقون الكود التالي داخل إطار الأداة بعد نسخه:
<div id='cssmenu'>
<ul>
<li>
<a href='/'><span>الأولى</span></a></li>
<li><a href='#'><span>بلوجر</span></a>
<ul>
<li><a href='#'><span>دروس بلوجر</span></a></li>
<li><a href='#'><span>أدوات بلوجر</span></a></li>
<li><a href='#'><span>قوالب بلوجر</span></a></li>
</ul>
</li>
<li><a href='#'><span>فوتوشوب</span></a>
<ul>
<li><a href='#'><span>تحميل</span></a></li>
<li><a href='#'><span>من نكون؟</span></a></li>
</ul>
</li>
<li><a href='#'><span>للإتصال بنا</span></a></li>
</ul>
</div>
<style>
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,600,300);
#cssmenu,
#cssmenu ul,
#cssmenu li,
#cssmenu a {
margin: 0;
padding: 0;
border: 0;
list-style: none;
font-weight: normal;
text-decoration: none;
line-height: 1;
font-family: 'Open Sans', sans-serif;
font-size: 14px;
position: relative;
}
#cssmenu a {
line-height: 1.3;
}
#cssmenu {
width: 250px;
}
#cssmenu > ul > li > a {
padding-right: 40px;
font-size: 25px;
font-weight: bold;
display: block;
background: #bd0e36;
color: #ffffff;
border-bottom: 1px solid #5e071b;
text-transform: uppercase;
position: relative;
}
#cssmenu > ul > li > a > span {
background: #ed1144;
padding: 10px;
display: block;
font-size: 13px;
font-weight: 300;
}
#cssmenu > ul > li > a:hover {
text-decoration: none;
}
#cssmenu > ul > li.active {
border-bottom: none;
}
#cssmenu > ul > li.active > a {
color: #fff;
}
#cssmenu > ul > li.active > a span {
background: #bd0e36;
}
#cssmenu span.cnt {
position: absolute;
top: 8px;
right: 15px;
padding: 0;
margin: 0;
background: none;
}
#cssmenu ul ul {
display: none;
}
#cssmenu ul ul li {
border: 1px solid #e0e0e0;
border-top: 0;
}
#cssmenu ul ul a {
padding: 10px;
display: block;
color: #ed1144;
font-size: 13px;
}
#cssmenu ul ul a:hover {
color: #bd0e36;
}
#cssmenu ul ul li.odd {
background: #f4f4f4;
}
#cssmenu ul ul li.even {
background: #fff;
}
</style>
<script src="https://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script type='text/javascript'>
$(document).ready(function(){
$('#cssmenu > ul > li ul').each(function(index, e){
var count = $(e).find('li').length;
var content = '<span class="cnt">' + count + '</span>';
$(e).closest('li').children('a').append(content);
});
$('#cssmenu ul ul li:odd').addClass('odd');
$('#cssmenu ul ul li:even').addClass('even');
$('#cssmenu > ul > li > a').click(function() {
$('#cssmenu li').removeClass('active');
$(this).closest('li').addClass('active');
var checkElement = $(this).next();
if((checkElement.is('ul')) && (checkElement.is(':visible'))) {
$(this).closest('li').removeClass('active');
checkElement.slideUp('normal');
}
if((checkElement.is('ul')) && (!checkElement.is(':visible'))) {
$('#cssmenu ul ul:visible').slideUp('normal');
checkElement.slideDown('normal');
}
if($(this).closest('li').find('ul').children().length == 0) {
return true;
} else {
return false;
}
});
});
</script>
<ul>
<li>
<a href='/'><span>الأولى</span></a></li>
<li><a href='#'><span>بلوجر</span></a>
<ul>
<li><a href='#'><span>دروس بلوجر</span></a></li>
<li><a href='#'><span>أدوات بلوجر</span></a></li>
<li><a href='#'><span>قوالب بلوجر</span></a></li>
</ul>
</li>
<li><a href='#'><span>فوتوشوب</span></a>
<ul>
<li><a href='#'><span>تحميل</span></a></li>
<li><a href='#'><span>من نكون؟</span></a></li>
</ul>
</li>
<li><a href='#'><span>للإتصال بنا</span></a></li>
</ul>
</div>
<style>
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,600,300);
#cssmenu,
#cssmenu ul,
#cssmenu li,
#cssmenu a {
margin: 0;
padding: 0;
border: 0;
list-style: none;
font-weight: normal;
text-decoration: none;
line-height: 1;
font-family: 'Open Sans', sans-serif;
font-size: 14px;
position: relative;
}
#cssmenu a {
line-height: 1.3;
}
#cssmenu {
width: 250px;
}
#cssmenu > ul > li > a {
padding-right: 40px;
font-size: 25px;
font-weight: bold;
display: block;
background: #bd0e36;
color: #ffffff;
border-bottom: 1px solid #5e071b;
text-transform: uppercase;
position: relative;
}
#cssmenu > ul > li > a > span {
background: #ed1144;
padding: 10px;
display: block;
font-size: 13px;
font-weight: 300;
}
#cssmenu > ul > li > a:hover {
text-decoration: none;
}
#cssmenu > ul > li.active {
border-bottom: none;
}
#cssmenu > ul > li.active > a {
color: #fff;
}
#cssmenu > ul > li.active > a span {
background: #bd0e36;
}
#cssmenu span.cnt {
position: absolute;
top: 8px;
right: 15px;
padding: 0;
margin: 0;
background: none;
}
#cssmenu ul ul {
display: none;
}
#cssmenu ul ul li {
border: 1px solid #e0e0e0;
border-top: 0;
}
#cssmenu ul ul a {
padding: 10px;
display: block;
color: #ed1144;
font-size: 13px;
}
#cssmenu ul ul a:hover {
color: #bd0e36;
}
#cssmenu ul ul li.odd {
background: #f4f4f4;
}
#cssmenu ul ul li.even {
background: #fff;
}
</style>
<script src="https://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script type='text/javascript'>
$(document).ready(function(){
$('#cssmenu > ul > li ul').each(function(index, e){
var count = $(e).find('li').length;
var content = '<span class="cnt">' + count + '</span>';
$(e).closest('li').children('a').append(content);
});
$('#cssmenu ul ul li:odd').addClass('odd');
$('#cssmenu ul ul li:even').addClass('even');
$('#cssmenu > ul > li > a').click(function() {
$('#cssmenu li').removeClass('active');
$(this).closest('li').addClass('active');
var checkElement = $(this).next();
if((checkElement.is('ul')) && (checkElement.is(':visible'))) {
$(this).closest('li').removeClass('active');
checkElement.slideUp('normal');
}
if((checkElement.is('ul')) && (!checkElement.is(':visible'))) {
$('#cssmenu ul ul:visible').slideUp('normal');
checkElement.slideDown('normal');
}
if($(this).closest('li').find('ul').children().length == 0) {
return true;
} else {
return false;
}
});
});
</script>
قوموا بحفظ التغييرات بعد تغيير القائمة بحسب حاجتكم. وستلاحظون ظهور قوائم جانبية جميلة ورائعة ب ب CSS و jQuery لمدونة بلوجر الخاصة بكم. ادعمونا بمشاركة الدرس إذا أعجبكم.
المصدر: CSSmenuMaker

